Theme Options
Windflaw Lite provides many option for you to customize the site look and style. On your WordPress site dashboard, go to Appearance > Customize. Then you can change settings and preview instantly.
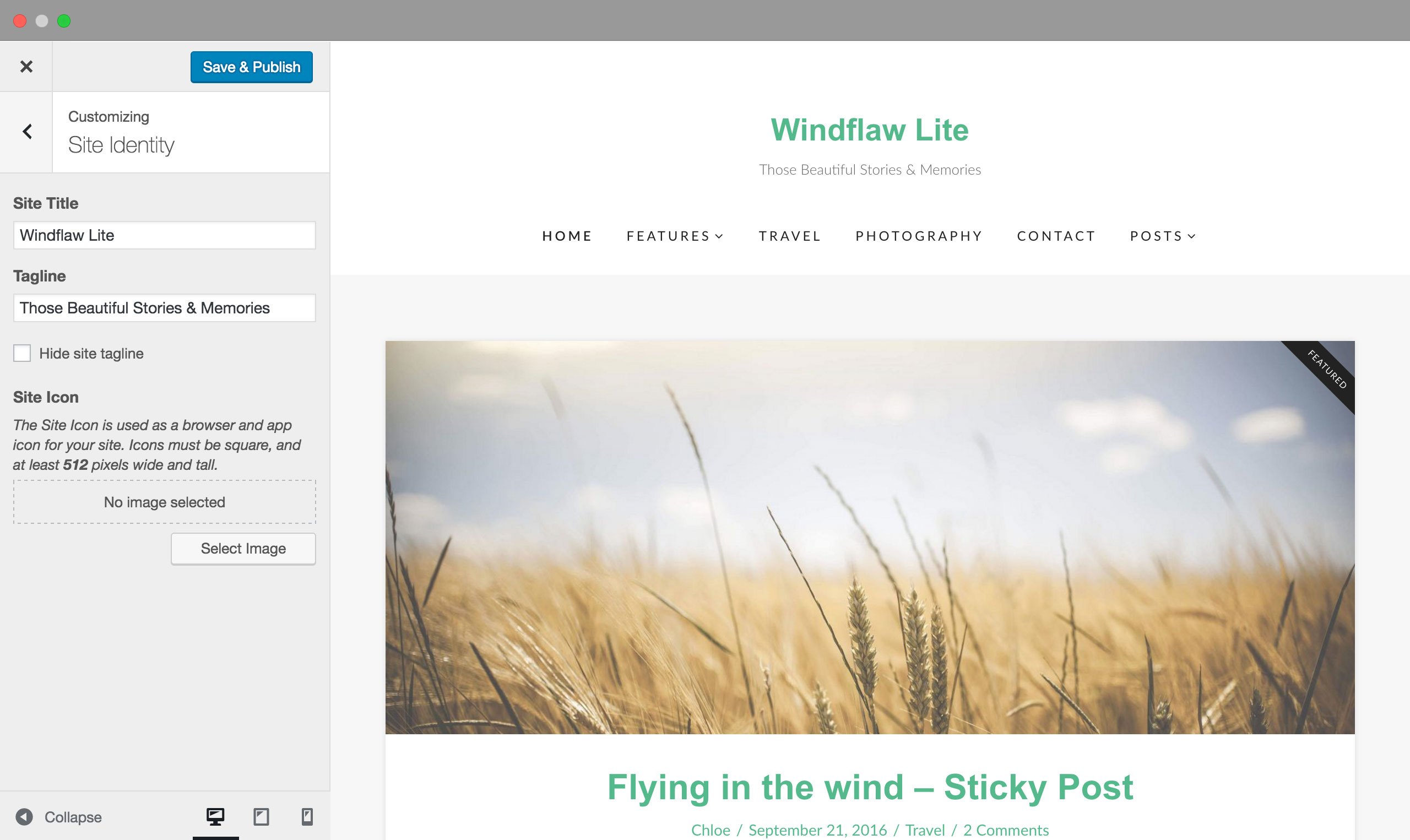
Site Logo
Windflaw Lite supports 2 types of logo: text or custom brand image. When upload a custom logo image, it will replace the text logo.
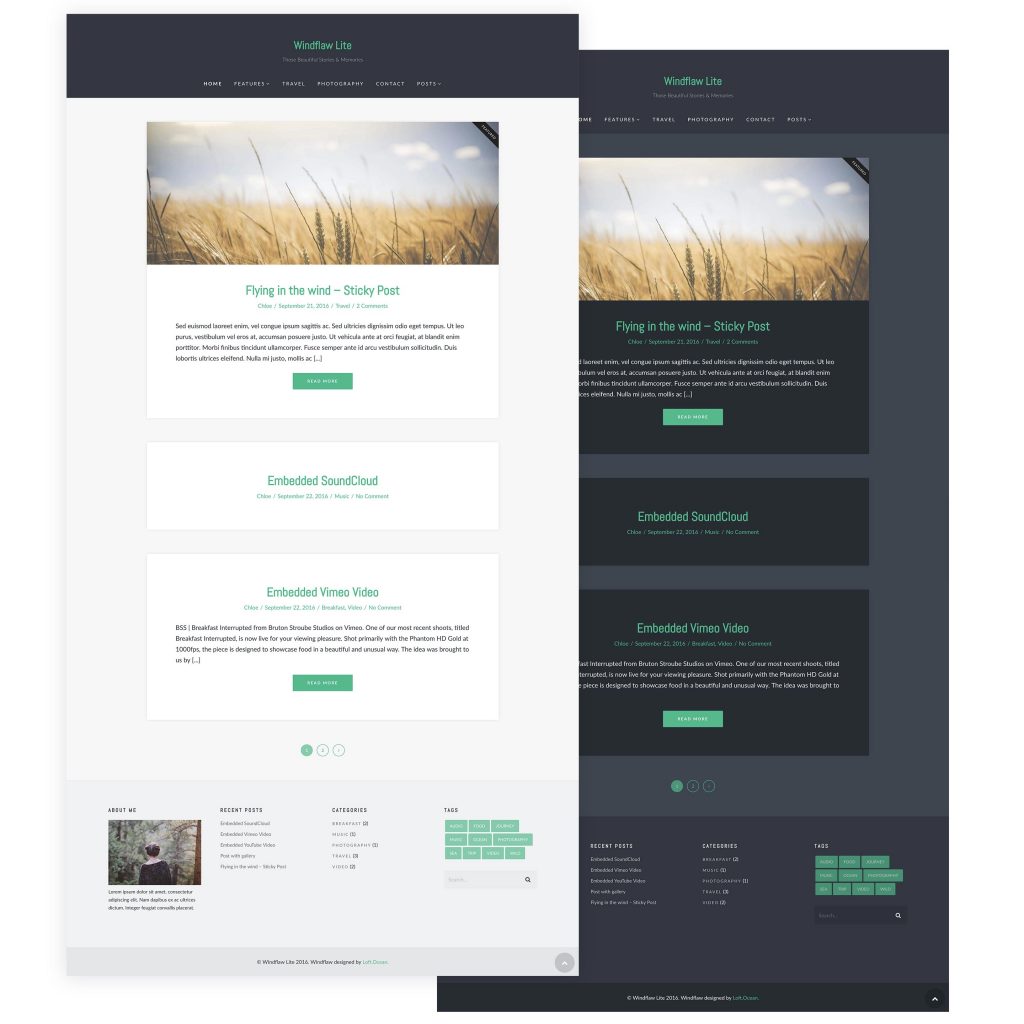
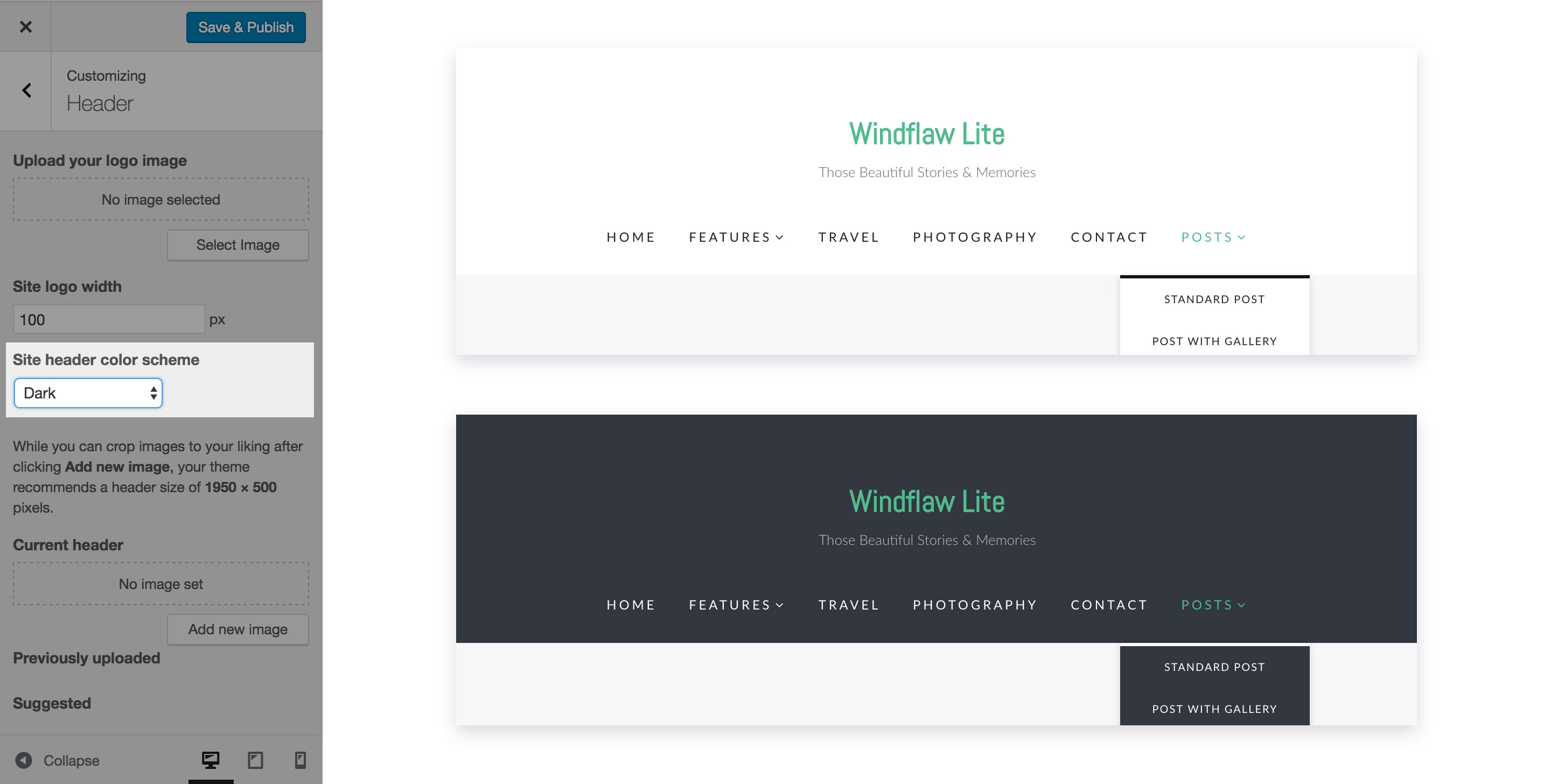
Header Color
You can switch the site header color between Dark and Light.

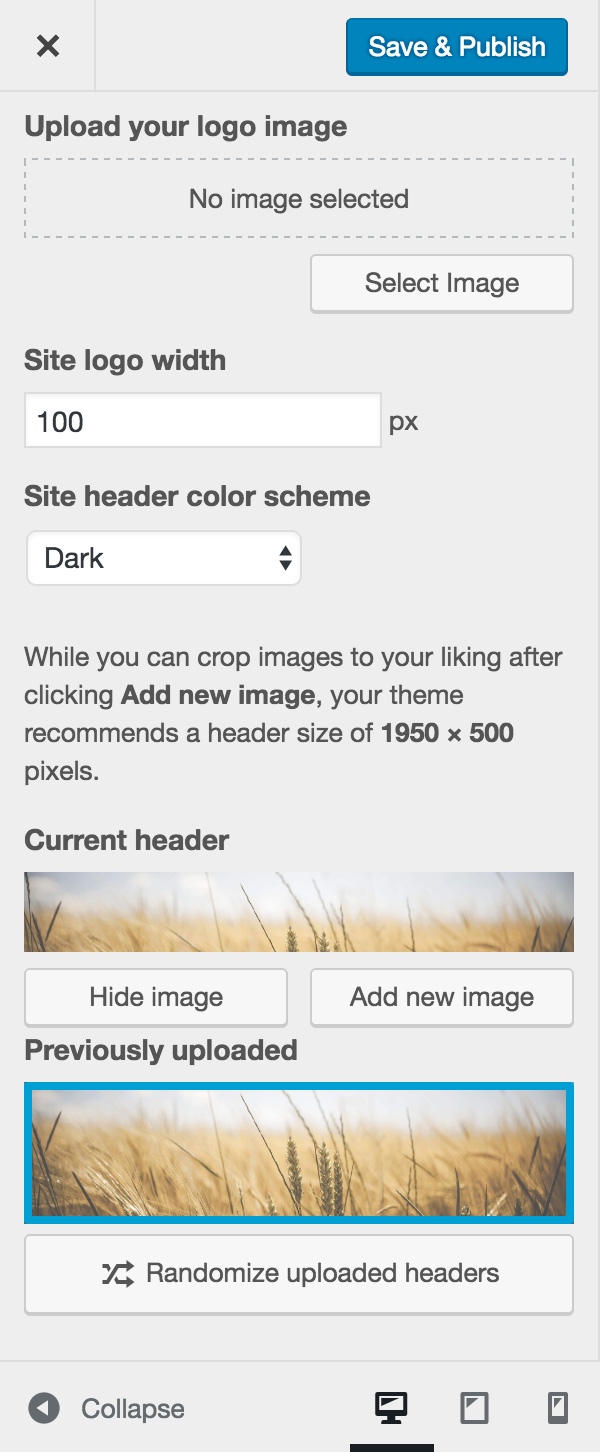
Header Background Image
 Locate to Customizer > Header > Current Header > Add New, upload a custom image, and set it as the site header background.
Locate to Customizer > Header > Current Header > Add New, upload a custom image, and set it as the site header background.
And you can upload multiple images and choose to randomize them.

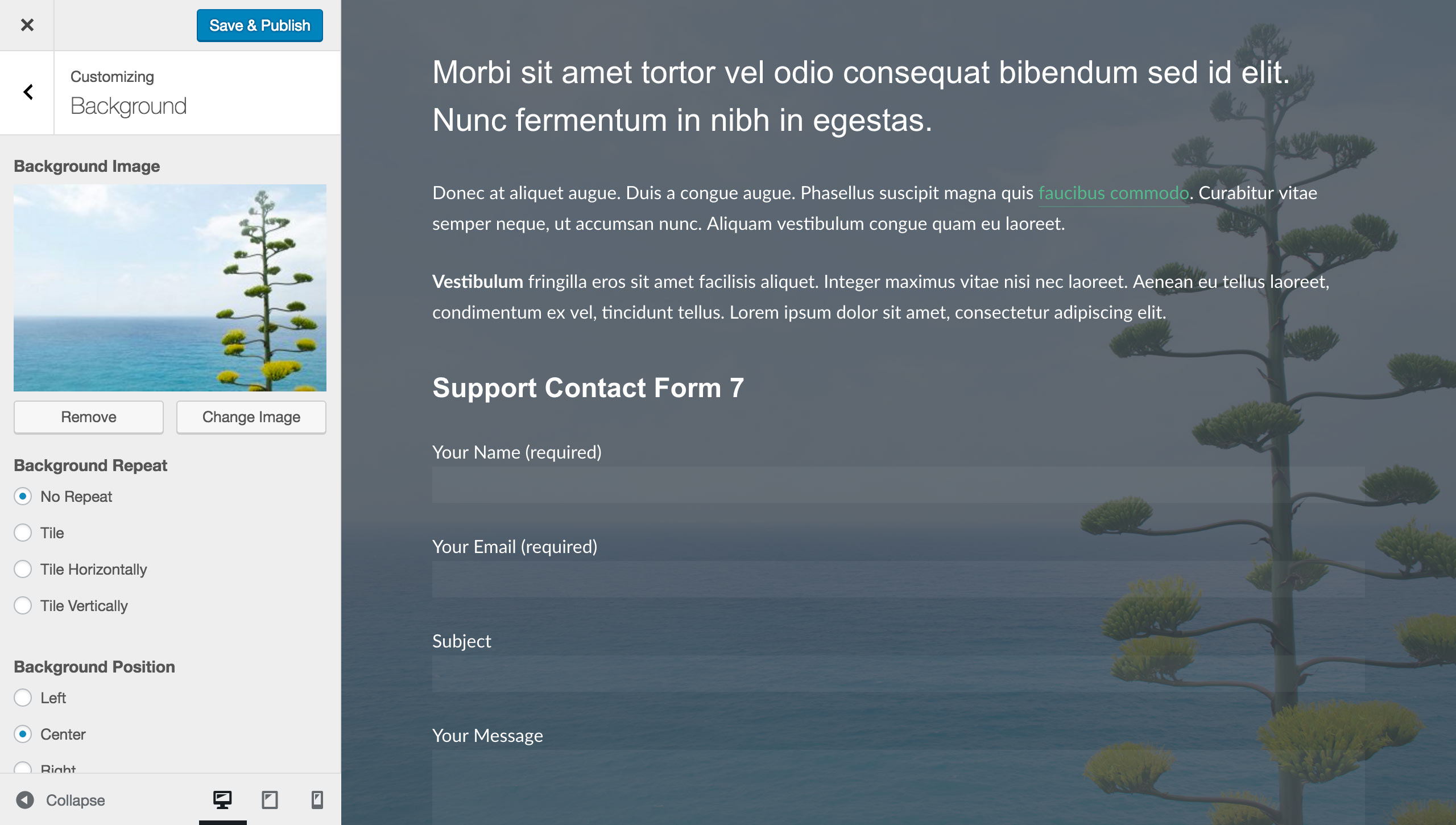
Background Image
Windflaw Lite supports custom background image of your site page. Please note: this setting is site-wide. It doesn’t support different background image for each page.
And you can control these background options: repeat, position, attachment and size.

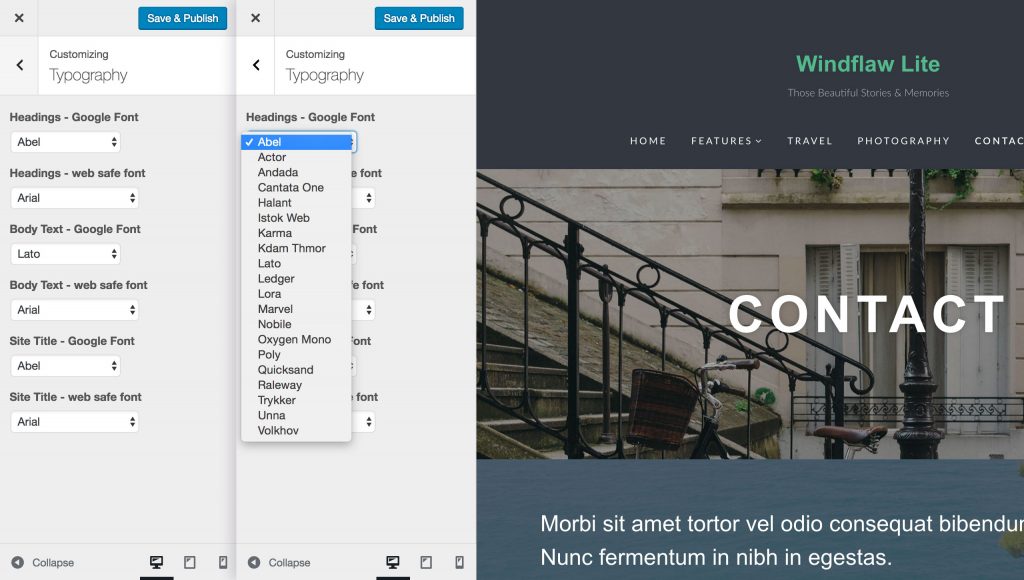
Typography
With Typography option, you can customize typeface for text: Headings, Body Text and Site Title (logo). There are 20 selected Google fonts in the list.
Page Color
Like the site header, the page color can also be switched between Light and Dark.
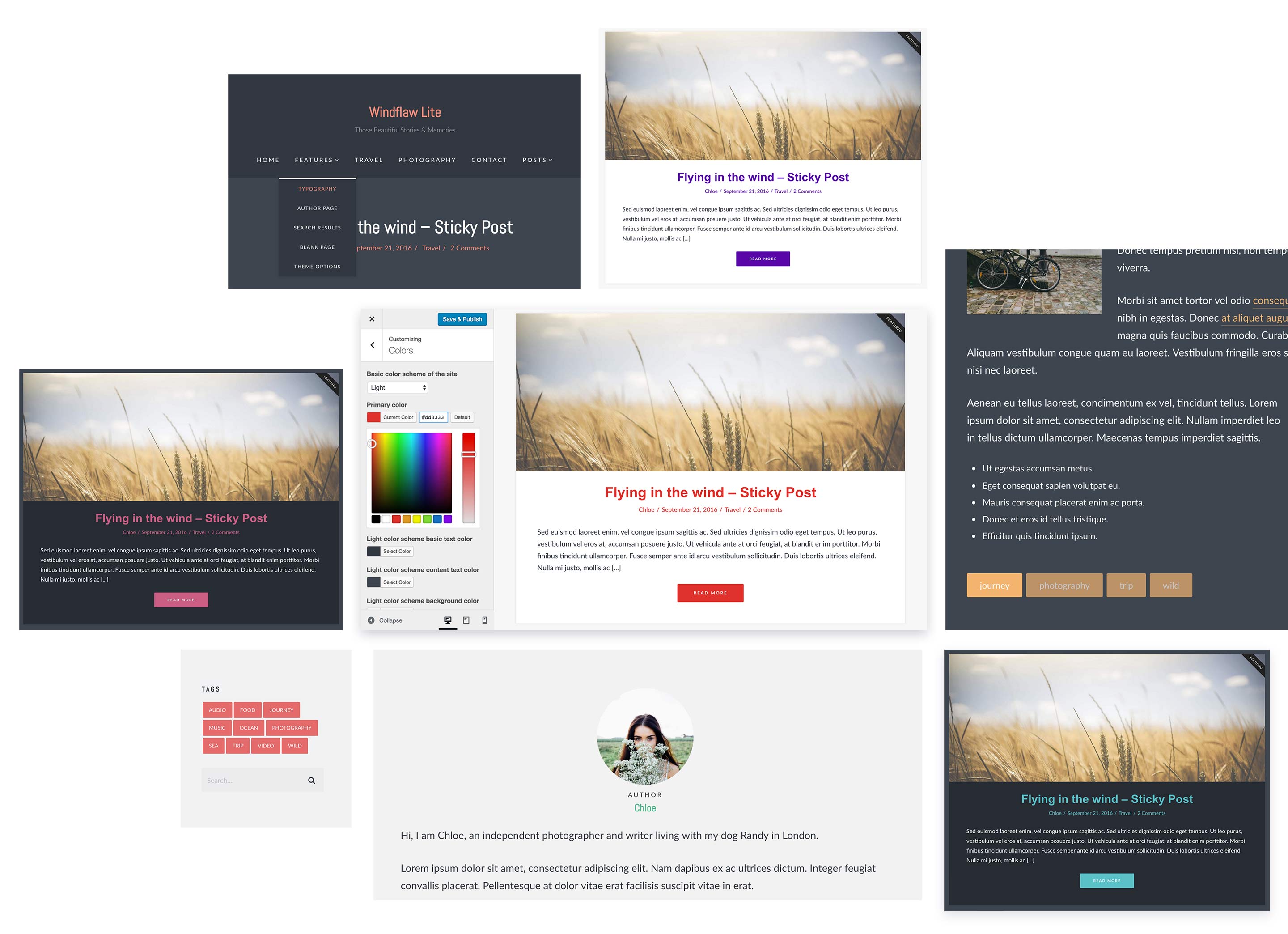
Locate to Customizer > Colors >
Basic color scheme of the site. It will be applied to content area and footer.
Primary Color
The Primary Color controls the color of all content links, pagination buttons, post metas, read more button, menu item highlight on hover, blockquote border, and more. You can change it to any color to fit your site and brand.
Background & Text Color
In the Colors section of Customizer, you can also change the page background color, basic text color and title text (H1 to H6) color. Choose any color you like to create your dream blog site.